Dans cet exemple de personnalisation de la page wp-login on change d’abord le lien du logo. On insère dans le login_head un nouveau fichier CSS nommé login_admin.css qui viendra écraser les styles du fichier d’origine et une favicon.
Insérez ce code dans le fichier function de votre thème si vous voulez modifiez votre thème veillez à plutôt créer un thème « enfant » ou child theme (voir le CODEX – article en fr) :
/**
* Personnalisation de la page wp-login
*/
/* Fonction pour changer le lien du logo */
function wpc_url_login(){
return "https://glink.fr/"; // votre URL ici
}
add_filter('login_headerurl', 'wpc_url_login');
/* Ajout du fichier css personnalise et d'une favicon pour la page login */
function custom_login_head(){
echo '<link rel="stylesheet" href="' . get_bloginfo('stylesheet_directory') . '/admin.css" type="text/css" media="all">';
}
function new_favicon() {
$favicon_url = get_stylesheet_directory_uri() . '/images/favicon.ico';
echo '<link rel="shortcut icon" href="' . $favicon_url . '">';
}
# maintenant on ajoute les fonctions sur la page de login
add_action('login_head', 'new_favicon');
add_action( 'login_head', 'custom_login_head' );
Voilà le fichier admin.css supplémentaire à créer dans le dossier de votre thème enfant :
/**
* admin.css a creer dans le dossier de votre theme
* qui remplacera les styles du fichier originale
*/
/* Personnalisation du background de la page on y ajoute une image de fond en cover donc responsive */
body.login{
background:url(images/background.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
position:fixed;
top:0;
left:0;
z-index:10;
overflow: hidden;
width: 100%;
height:100%;
}
/* on modifie la position du formulaire pour l afficher au centre de la page */
body.login div#login {
z-index:9999; position:relative;
top: 50%; /* poussé de la moitié de hauteur du référent */
transform: translateY(-50%); /* tiré de la moitié de sa propre hauteur */
padding: 20px;
background-color: rgba(0, 0, 0, 0.3); /* on rend le formulaire de connexion transparent */
border-radius: 15px !important; /* les bords arrondis c est joli */
}
/* on change le logo de la page de login par un logo personnalise a mettre dans votre dossier image */
.login h1 a { height: 78px !important; width: 300px !important; background:url(images/custom-login-logo.png) no-repeat center top !important; }
/* Personnalisation du formulaire */
.login form { box-shadow: 0px 0px 0px 0px !important; border-radius: 15px !important; }
/* on change le bouton d action */
input.button-primary, button.button-primary, a.button-primary{
border-radius: 3px !important;
background-color: #ff5400 !important;
border:none !important;
font-weight:normal !important;
text-shadow:none !important;
box-shadow: none !important;
}
.button:active, .submit input:active, .button-secondary:active {
background:#ffa904 !important;
text-shadow: none !important;
}
/* personnalisation du message d erreur */
.login #login_error, .login .message {
-webkit-box-shadow:rgba(0, 0, 0, 0.0980392) 0 1px 1px 0;
background-color:#FFFFFF;
border-left-color:#ff5400 !important;
border-left-style:solid;
border-left-width:4px;
box-shadow:rgba(0, 0, 0, 0.0980392) 0 1px 1px 0;
margin-left:0;
padding:12px;
}
/* on modifie la couleur de contour des champs login et password quand ils sont sélectionnés */
body.login div#login form#loginform input#user_login:focus, body.login div#login form#loginform input#user_pass:focus{
border:1px solid #ff5400 !important;
box-shadow: none !important;
background-color: #fff !important;
}
/* personnalisation des liens de retour sur le blog et mot de passe oublié */
.login #nav a, .login #backtoblog a {
color:#fff !important;
text-shadow: none !important;
}
.login #nav a:hover, .login #backtoblog a:hover{
color:#96C800 !important;
text-shadow: none !important;
}
.login #nav, .login #backtoblog{
text-shadow: none !important;
}
Ne reste plus qu’à ajouter vos images custom-login-logo.png et background.jpg dans le répertoire images de votre thème enfant.
A titre indicatif voici les classes CSS de la page de login que vous pouvez éditer :
body.login {}
body.login div#login {}
body.login div#login h1 {}
body.login div#login h1 a {}
body.login div#login #login_error {}
body.login div#login .message {}
body.login div#login form#loginform {}
body.login div#login form#loginform p {}
body.login div#login form#loginform p label {}
body.login div#login form#loginform input {}
body.login div#login form#loginform input#user_login {}
body.login div#login form#loginform input#user_pass {}
body.login div#login form#loginform p.forgetmenot {}
body.login div#login form#loginform p.forgetmenot input#rememberme {}
body.login div#login form#loginform p.submit {}
body.login div#login form#loginform p.submit input#wp-submit {}
body.login div#login p#nav {}
body.login div#login p#nav a {}
body.login div#login p#backtoblog {}
body.login div#login p#backtoblog a {}
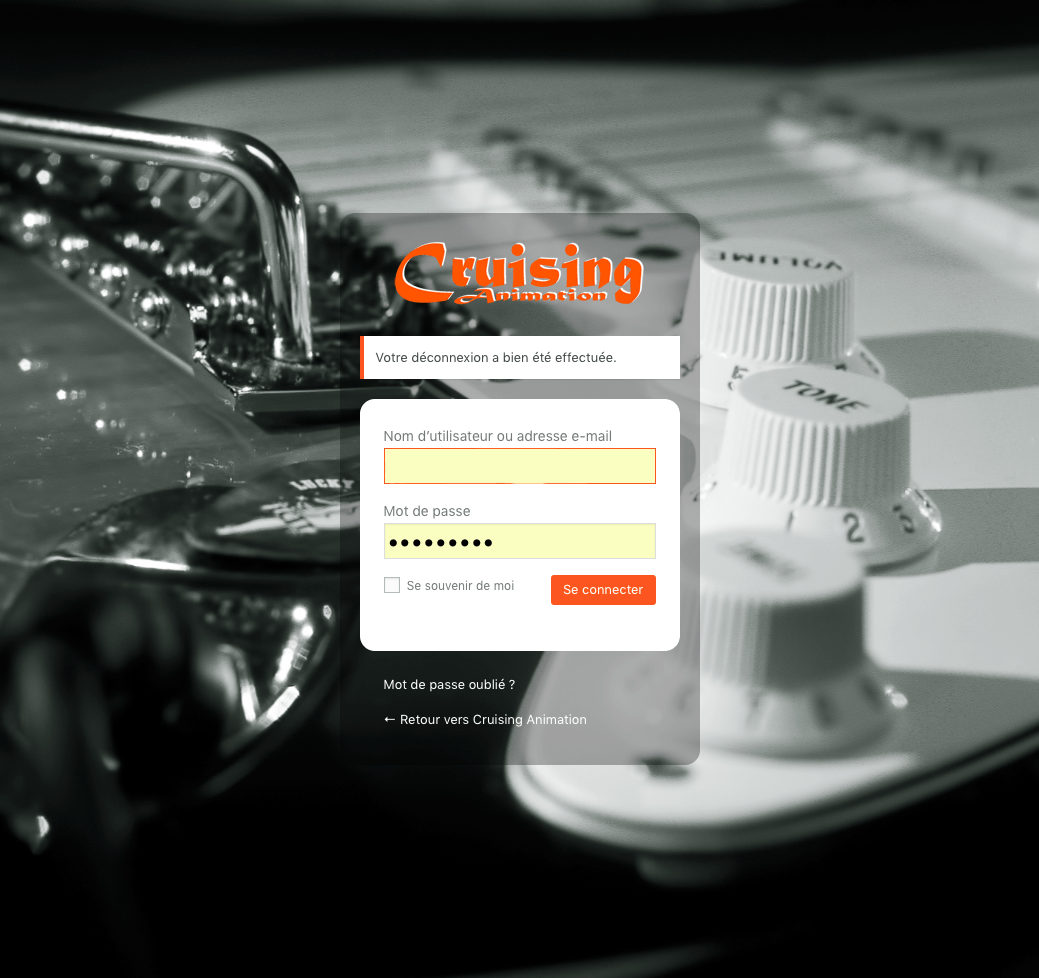
Voici une idée du résultat :

Plus d’infos sur le site du codex de WordPress (anglais) : CODEX