Dans un précédent article je vous avais parlé du fichier theme.json.
Le fichier theme.json de votre thème Business Directory est le seul fichier obligatoire.
Mais votre thème peut contenir d’autre sortes de fichier, d’abord le fichier styles.css qui contiendra vos styles CSS pour modifier l’aspect du plugin, et pour ce qui nous intéresse aujourd’hui plus particulièrement : des fichiers javascript et/ou un fichier theme.php afin d’initialiser des routines ou des hook wordpress.
Dans cet exemple je vais vous montrer comment créer un thème BD avec un affichage en onglets pour les commentaires et le formulaire de contact de la page d’annonce seule.

Il est important de noter que pour introduire du javascript ou jQuery dans Business Directory la création d’un thème est obligatoire.
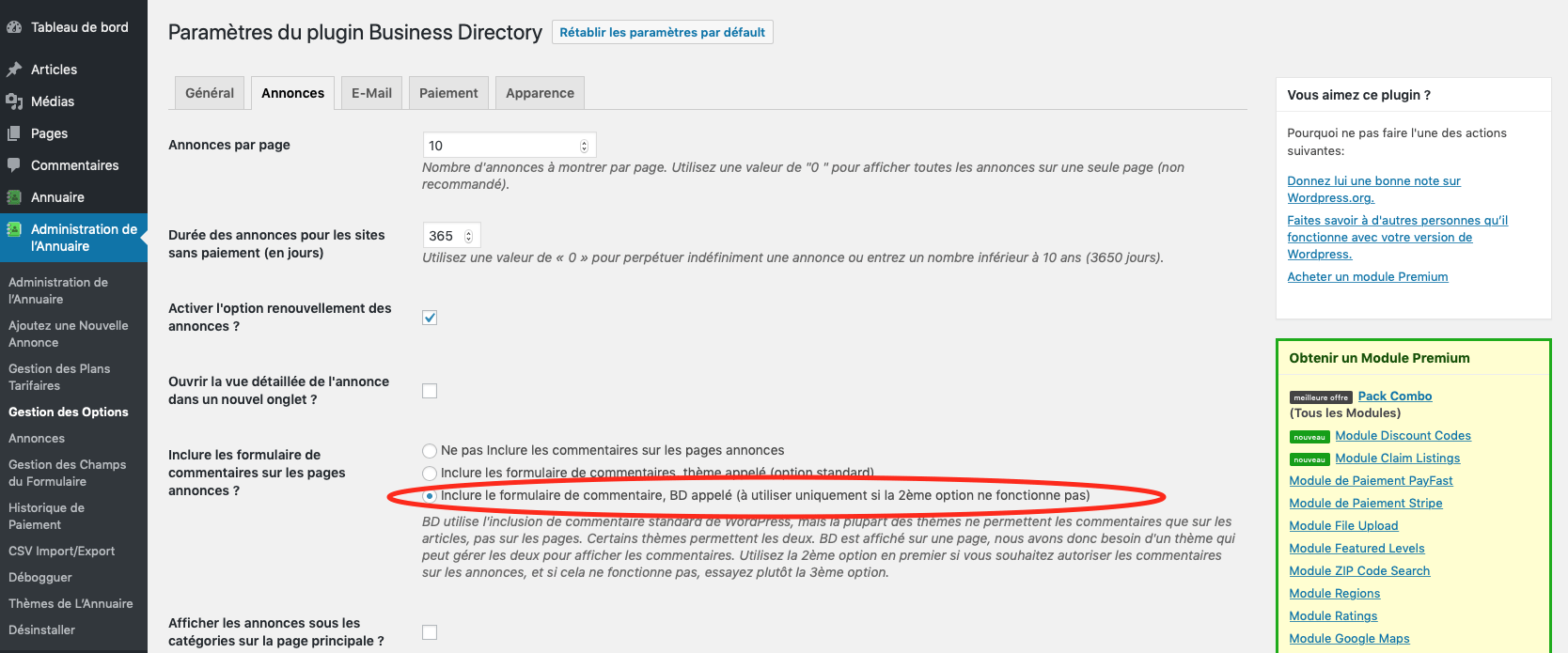
Afin que ce thème fonctionne correctement, vous devrez cocher les options « Inclure les formulaire de commentaires sur les pages annonces ? » et « Activer le formulaire de contact sur la page d’annonce ? » dans l’administration des options du Plugin Business Directory pour WordPress.
Je vous rappelle, que ma traduction FR et complète à 100% du plugin est en vente dans la boutique : Traduction FR pour Business Directory.
L’arborescence du thème pour Business Directory
Ici notre thème s’appelle tout simplement « onglets » donc notre dossier de départ également :
onglets/
onglets/theme.json
onglets/theme.php
onglets/thumbnail.png
onglets/assets/
onglets/assets/styles.css
onglets/assets/vendor/tabs.js
onglets/templates/
onglets/templates/single.tpl.php
Le fichier theme.json
Pour créer nos onglets nous aurons besoin d’indiquer dans le fichier theme.json que nous allons utiliser les fichiers tabs.js et styles.css pour l’apparence de nos onglets :
"assets": {
"css": [ "styles.css" ],
"js": ["vendor/tabs.js"]
}
Nous devrons également indiquer dans le fichier theme.json que nous allons utiliser les variables de thème à un autre endroit que celui prévu à l’origine par le plugin.
Voici la liste des variables de template supportées par le plugin :
| Nom | DESCRIPTION |
|---|---|
contact_form | Code HTML formulaire pour envoyer un message privé au propriétaire de l’annonce |
comments | Code HTML liste des commentaires de l’annonce. Utilise le template comments_template(). |
googlemaps | Code HTML pour afficher la Google Map associée à l’annonce. |
reviews | Code HTML pour afficher les critiques de l’annonce et le formulaire pour poster une nouvelle critique. |
Dans notre exemple, nous allons nous servir des variables contact_form et comments qui sont utilisées par la version gratuite du plugin (Alors que googlemaps et reviews sont elles utilisées par des add-on payants). Nous voulons les afficher dans des onglets sur la vue détaillée d’une annonce et donc les appeler dans le fichier single.tpl.php de notre thème :
"template_variables": {
"single": ["comments", "contact_form"]
}
En résumé, voici comment construire le fichier theme.json :
{
"name": "Glink Onglets",
"description": "Thème avec Onglets, classic et élégant",
"version": "1.0.0",
"author": "Glink.fr",
"author_email": "contactez-moi@glink.fr",
"author_url": "https://www.glink.fr",
"template_variables": {
"single": ["comments", "contact_form"]
},
"requires": "4.0",
"assets": {
"css": [ "styles.css" ],
"js": ["vendor/tabs.js"]
},
"suggested_fields": []
}
Le fichier theme.php
La fonction du fichier theme.php est d’initialiser des routines ou des hook dans wordpress ou Business Directory. Actuellement 2 sortes de hook sont supportés :
init: appelé quand le système du thème a été initialisé.enqueue_scripts: appelé quand les ressources pour la page courante sont mises en queue.
Dans notre cas nous auront besoin du fichier theme.php pour appeler le script jQuery jquery-ui-tabs qui permet d’afficher les onglets (Ce script est déjà inclus dans WordPress, il suffit de l’appeler). Voici comment construire le fichier theme.php :
<?php
function wpbdp_themes__onglets_enqueue_scripts() {
wp_enqueue_script( 'jquery-ui-tabs' );
}
Notez bien la construction du nom de la fonction : wpbdp_themes__lenomdemontheme_enqueue_scripts()
Notez aussi que nous ne fermons pas la balise php à la fin du fichier.
Le fichier single.tpl.php
<?php
/**
* Template listing single view.
*
* @package BDP/Templates/Single
*/
// phpcs:disable
?>
<?php $main_links = wpbdp_main_links( $buttons ); ?>
<?php if ( $main_links ) : ?>
<div class="box-row"><?php echo $main_links; ?></div>
<?php endif; ?>
<div id="tabs">
<ul id="tabs1">
<li><a href="#tabs-1">Annonce</a></li>
<li><a href="#tabs-2">Commentaires</a></li>
<li><a href="#tabs-3">Contact</a></li>
</ul>
<div id="tabs-1">
<div id="<?php echo $listing_css_id; ?>" class="<?php echo $listing_css_class; ?>">
<div class="listing-title">
<h2><?php echo $title; ?></h2>
</div>
<?php if ( in_array( 'single', wpbdp_get_option( 'display-sticky-badge' ) ) ) : ?>
<?php echo $sticky_tag; ?>
<?php endif; ?>
<?php wpbdp_x_part( 'single_content' ); ?>
<?php
echo wpbdp_render(
'parts/listing-buttons', array(
'listing_id' => $listing_id,
'view' => 'single',
), false
);
?>
</div>
</div><!--Fin tabs-1-->
<div id="tabs-2">
<div id="comments_form">
<?php echo $comments; ?>
</div>
</div><!--Fin tabs-2-->
<div id="tabs-3">
<div id="contact_form">
<?php echo $contact_form; ?>
</div>
</div><!--Fin tabs-3-->
</div><!--Fin tabs_container-->
Dans certains cas il vous faudra créer un modèle de page spécialement pour la page d’affichage de BD dans votre thème wordpress afin de ne pas afficher 2 fois les commentaires et/ou cocher l’option « Inclure les commentaires BD appelé » dans les options BD :
Le fichier styles.css
/*
Theme: Glink Onglets
Auteur: Glink.fr
Auteur URL: https://www.glink.fr/
*/
/*--------------------------------------------------------------
>>> SOMMAIRE:
----------------------------------------------------------------
# Style de la Page de l'annonce seule
## Styles des onglets
--------------------------------------------------------------*/
/*--------------------------------------------------------------
# Style de la Page de l'annonce seule
--------------------------------------------------------------*/
/*--------------------------------------------------------------
## Styles des onglets
--------------------------------------------------------------*/
#tabs1 {
margin-top: 10px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
padding: 0 1px 0 0;
float: left;
list-style: none;
height: 30px;
border-bottom: 1px solid #ccc;
border-left: 1px solid #ccc;
width: 100%;
}
#tabs1 li {
float: left;
margin: 0;
padding: 0;
height: 29px;
line-height: 29px;
border-left: none;
overflow: hidden;
position: relative;
background: #e9e5e6
}
#tabs1 li a {
text-decoration: none;
display: block;
font-size: 14px;
padding: 0 20px
}
#tabs1 li a:hover {
background: #ccc;
}
.ui-tabs {
position: relative;
}
.ui-tabs .ui-tabs-nav {
margin: 0
}
.ui-tabs .ui-tabs-nav li {
float: left;
margin: 0;
padding: 0;
border: 1px solid #ccc;
border-left: none;
overflow: hidden;
position: relative;
background: #ddd
}
.ui-tabs .ui-tabs-nav .ui-tabs-anchor {
float: left;
text-decoration: none;
padding: 0 10px
}
.ui-tabs .ui-tabs-nav li.ui-tabs-active {
padding-bottom: 1px;
border-bottom: 1px solid #fff;
}
.ui-tabs .ui-tabs-nav li.ui-tabs-active .ui-tabs-anchor,
.ui-tabs .ui-tabs-nav li.ui-state-disabled .ui-tabs-anchor,
.ui-tabs .ui-tabs-nav li.ui-tabs-loading .ui-tabs-anchor {
cursor: text;
background: #fff;
}
.ui-tabs-collapsible .ui-tabs-nav li.ui-tabs-active .ui-tabs-anchor {
cursor: pointer
}
.ui-tabs .ui-tabs-panel {
display: block;
border: 1px solid #ccc;
border-top: none;
overflow: hidden;
clear: both;
float: left;
width: 100%;
margin: 0 0 20px 0;
padding: 0;
background: #fff;
color: #251514 !important;
}
.ui-tabs .ui-tabs-panel a{
color: #8a7876 !important;
}
#comments_form, #contact_form{
padding: 10px;
}
Notez que je ne partage avec vous que le CSS des onglets. Pour obtenir un thème complet premium pour Business Directory rendez-vous dans la boutique ou commandez le sur la page de contact.
Le fichier tabs.js
jQuery(document).ready(function($) {
$('#tabs').tabs();
//hover states on the static widgets
$('#dialog_link, ul#icons li').hover(
function() { $(this).addClass('ui-state-hover'); },
function() { $(this).removeClass('ui-state-hover'); }
);
});
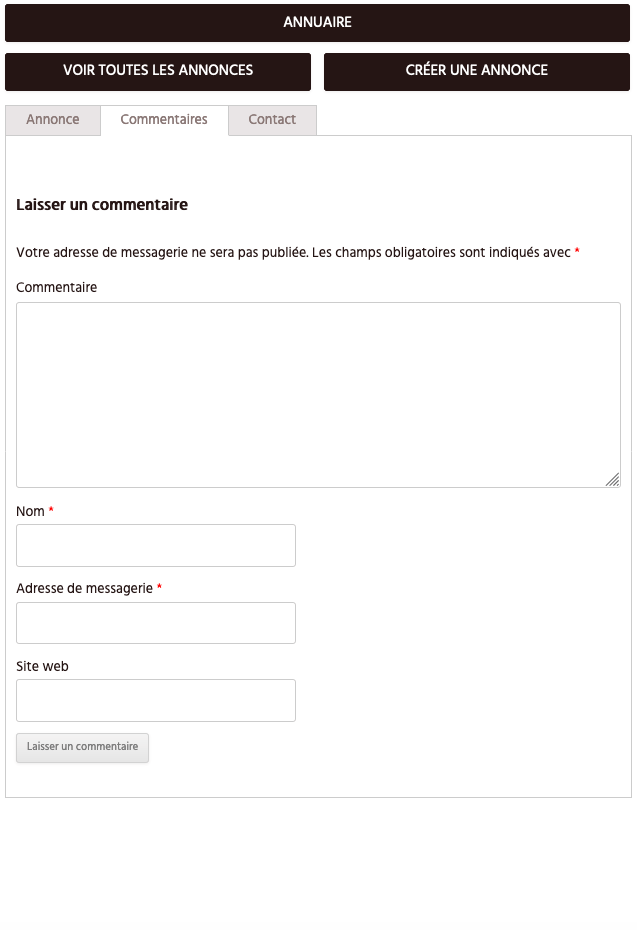
Exemple de rendu HTML



Téléchargez le thème Onglets
TELECHARGEZ ICI GRATUITEMENT LE THEME BD ONGLETS
Conclusion
À présent, vous savez comment incorporer du javascript ou des fonctionnalités jQuery à votre thème Business Directory.
N’hésitez pas à me contacter si vous avez des questions.